HTMLメルマガ作成に、MailChimpを使ってみた(登録編)
昨日、試しにMailChimpを使ってみました。

あ、ちょっとTOPページのデザインが変わった^^
いろんなブログで紹介されていたのは知っていますが、自分で実際に使ってみて
- 簡単に「作成、発行から送信まで」をできるか
- 手持ちのデータを使うことができるか(画像など)
を見るために、検証してみることにしました。
ロフトワークさんでもMailChimpを記事として紹介しているので、使い勝手はいいようです。
MailChimpの特徴
無料でもかなりのことができるので、いくつか特徴をピックアップします。
各セクションでポイントがあるので、あとのブログで都度書くようにします。
- 無料で2,000人までメールを送れる
- 1か月に12,000通まで送れる
- メルマガの開封、クリック率などのレポートが参照できる
- 送信者リストを作ることができる ※ただし、アドレスの一括登録はできないもよう。
- メールテンプレート(ひな形)がそろっているので、デザインに迷わない
- メールテンプレート(ひな形)は、レスポンシブ対応
- ドラッグ&ドロップで、中身を作成できる
- 管理画面の中で、アップロードした画像を編集できる
MailChimpは、すべて英語表記
MailChimpは海外のサービスのため、登録から作業画面まですべて英語です。
翻訳するのもテですが、いろんなwebサービスに登録したことがある場合は、だいたい何を入力するかわかるはずです(笑)
全部書くと長くなるので、登録をしてアカウントを作成し、管理画面に入るところまでを解説します。
まずは、MailChimpに登録
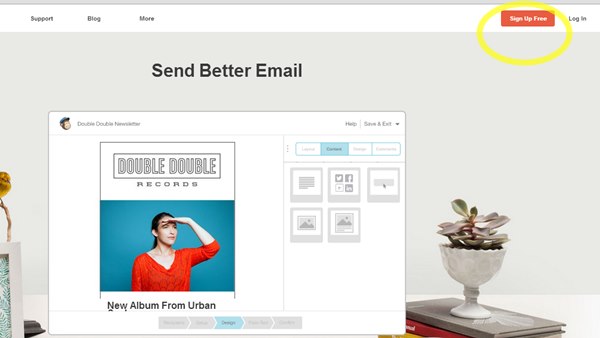
- 右上の「Sign Up Free」からサインアップ(登録)を開始します。
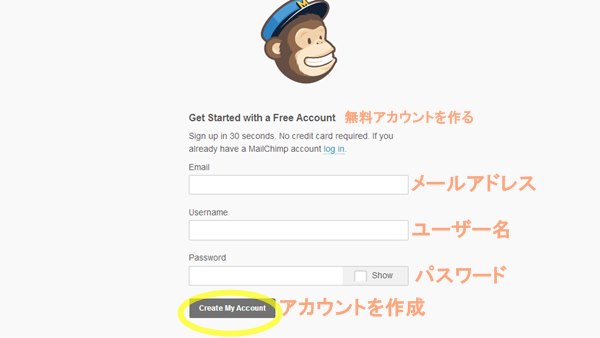
- 無料アカウントを作るため、アドレス、ユーザ名、パスワードを入れます。
- 登録したアカウントを有効にする

「Show」にチェックを入れるとパスワードが見えるようになるので、間違いないか確認するのもよし。(入力欄が1つしかないため)

登録したアドレスに「MailChimp Login Infomation」というメールが届いたら、
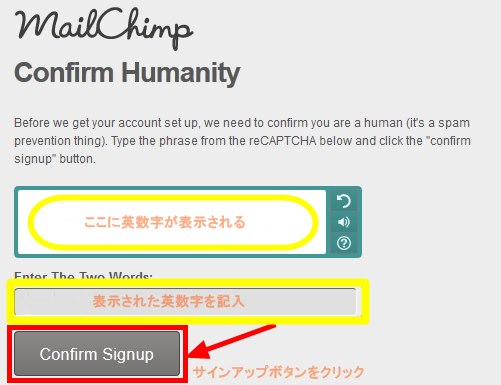
「activate your account」のボタンをクリックすると、下記の認証画面が開きます。

ここに表示された英数字を入力して「サインアップボタン」をクリックすると、2. で決めたアカウントで
ログインができるようになります。