【FS】長期休暇のお知らせをするなら、商品ページに
このブログの最初のころに長期休暇の際のサイト表記という記事を書いたけど、さっきその書き方をFutureshop2で調べたので、メモ。
この機能、実は今月バージョンアップで機能追加されたようです。必要性はかなりあると思いますが、案外抜けていたのでしょうかね。
最低限書く場所としては、商品ページ=「買い物かごがあるページ」には必要かと。逆に言うとページ数があると全ページに書いたりするのは手間で、全ページ同じテンプレートを使わない可能性があるので、ココだけでいいような気もします。
※私の場合、今運営しているネットショップの商品ページとブログのページは、使っているデザインレイアウトが違います。記事を読んでもらうために、そういうことは多々あると思います。
お知らせの内容を、テンプレートで100個まで登録できます。たくさん作れるので、うまく使えば効率化も可能!
コメントテンプレートを作る
テンプレートにタイトルをつけて、管理することも可能。また、htmlタグが使えるので、少しならデザインも加えることができます。私の場合、テキストの強調や外側の枠線にhtmlタグを使っています。
- メモ帳などで、原稿を作ります。
- コメントパターン一覧に、テンプレートを登録
メモ帳で作るとタグも書きやすいので、管理画面に記入する前にいったんテキストで作って起きます。
コメントテンプレートに書くとよい内容としてはこちら。(長期休暇の場合)
メールでのお問合せ: 8月13日 18時00分受付分までを当日中に対応します。
商品の出荷: 8月13日 午前中受付分(決済完了分)までを当日中に対応します。
通常の営業: 8月17日 より通常営業となります。
なお、インターネットからのお買い物は、24時間受け付けております。お楽しみください。
具体的なスケジュールだけでなく、「問い合わせ返答は休み明けになります」なども記載しておきましょう。
※先ほど紹介した長期休暇の際のサイト表記から転記。
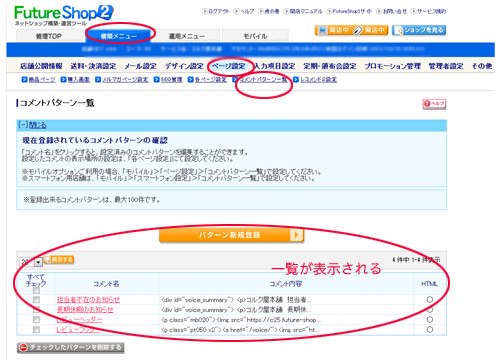
この一覧に、テンプレートを登録します。
管理画面にログインし、構築メニュー→ページ設定→コメントパターン一覧 の順にクリック。

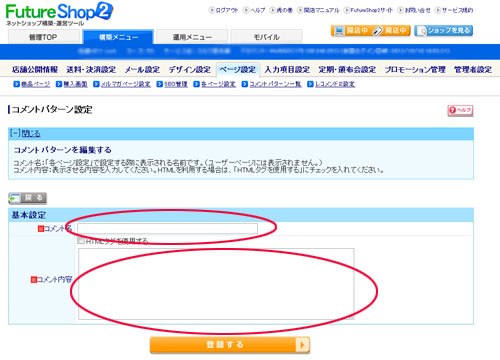
一覧の上にある「パターン新規登録」ボタンをクリックし、先ほどメモ帳で作ったコメントをコピペして登録します。
「HTMLタグを使用する」にチェックをすると、改行や強調などhtmlが使えます。

これに「長期休暇のお知らせ」などのコメント名をつけて保存。
※コメントテンプレートには、プレビュー機能がありません。結構不便ですが本番環境に反映させて調整するしかないようです。
コメントを商品ページに反映させる
作成したコメントを、たとえば商品ページ(全部の商品ページ)に反映させます。
今回は私がやってみたのと同様に、商品ページの「上部」に表示する方法。

構築メニュー→ページ設定→各ページ設定 の順にクリック。
商品タブをクリックして、画面名一覧を表示させます。商品ページにコメントを入れたいときは、「商品詳細」の右端に「上部」(※)というコマンドがあるので、ここに選択したいテンプレートを選んで表示させ、登録ボタンで保存します。
(※ 商品詳細ページの上部に表示させたいとき。)
これで、商品詳細ページを見たとき、パンくずメニューの直下に共通のコメントが表示されます。
ここから反映させたコメントは、PC/スマートフォンページで表示され、モバイルページはモバイルメニューから設定が必要になります。